AR x Manufacturing | Instruction Editing Tool UI
This video shows a prototype for manufacturing professionals to design visual SOPs(Standard Operating Procedures) intended to be projected onto work surfaces.
I took some inspiration from PowerPoint as it was reported as a common tool for our users.
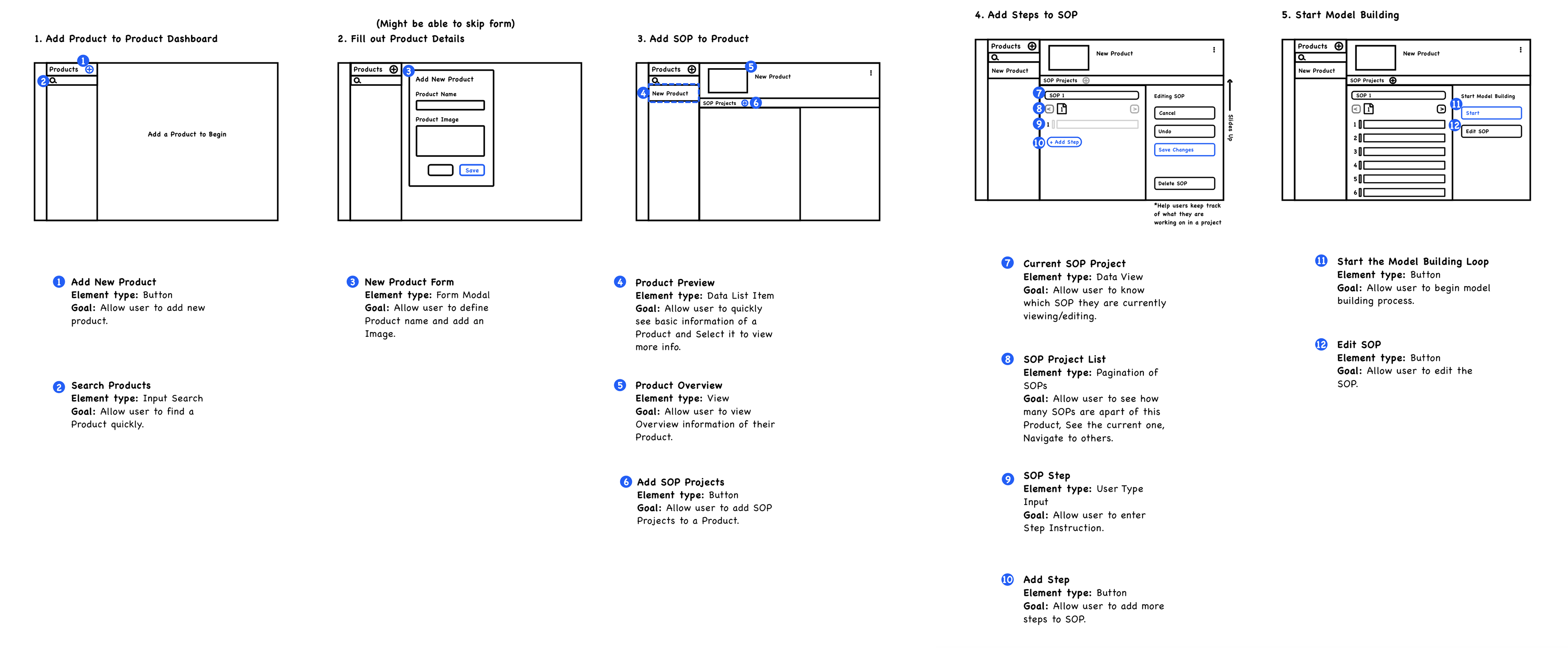
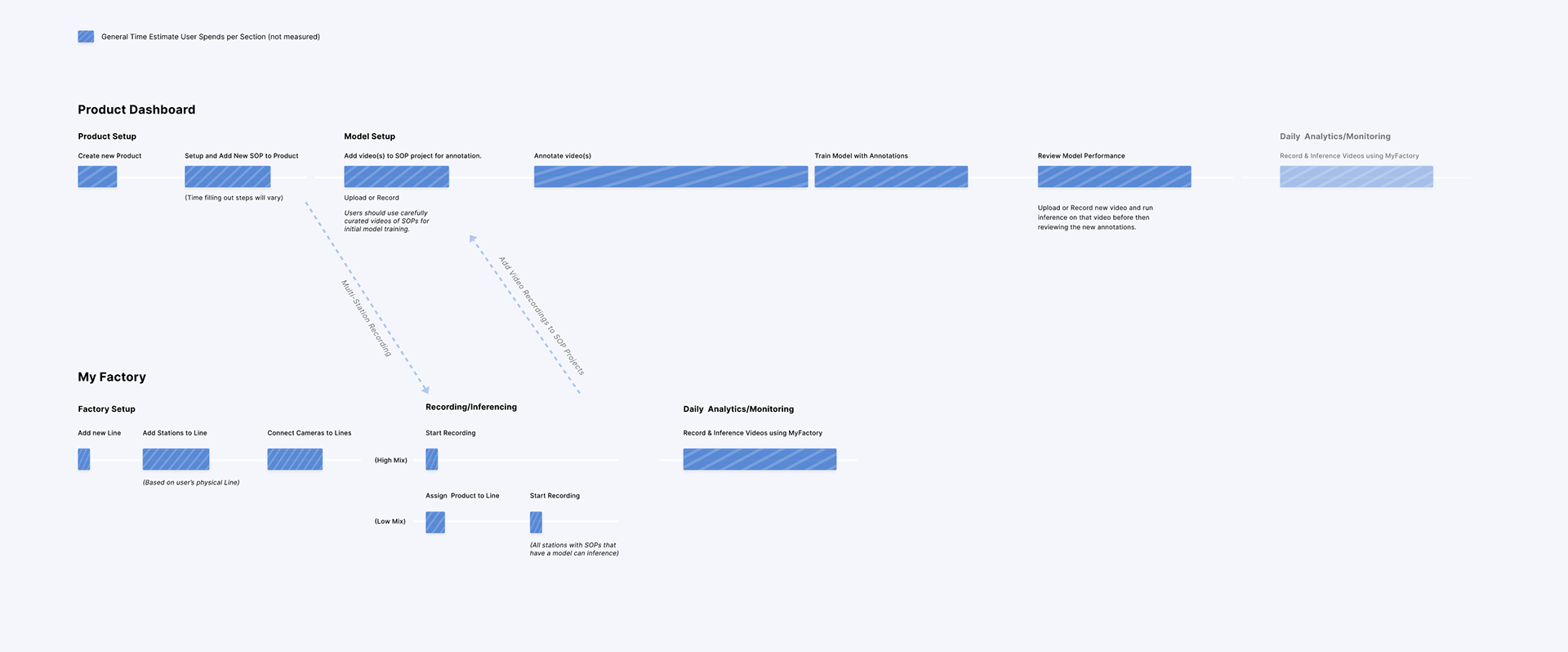
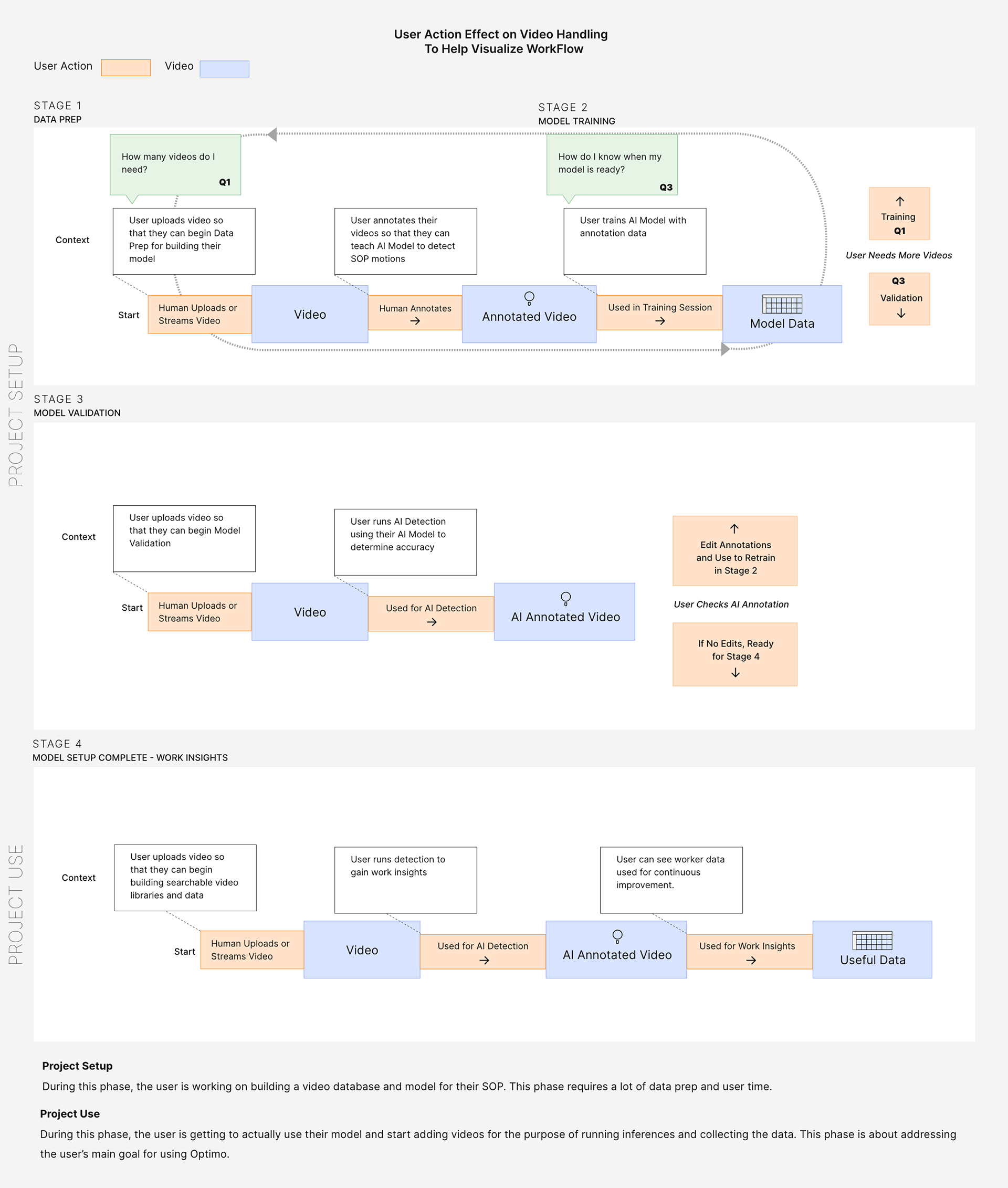
Documentation & Wireframing




Coded Documentation
Micro Blog Web App
I made this web app using Wasp (wasp-lang.dev) that uses React + Tailwindcss for the frontend. My goal is not to become a frontend or even fullstack engineer, but to understand how modern web apps work. I enjoy learning how the frontend and backend communicate and how that plays into my work. Product design is fun for me because it presents so many interesting challenges. I make a lot of my projects on the side as a way to learn and understand these challenges better.
Additional details: Platejs was used for the Markdown editor, and the images are from Unsplash.
TaskMate Web App
This web app is also made using Wasp (wasp-lang.dev). This project included a dark/light theme switcher, but also with the way I set up the styling in Tailwindcss, it is also easy for me to switch the primary and secondary colors by just changing their values in a single place. Though the concept was simple, I wanted to see what I could do with presenting the data in a fun but clear way that still helps users see where they need to focus their efforts.
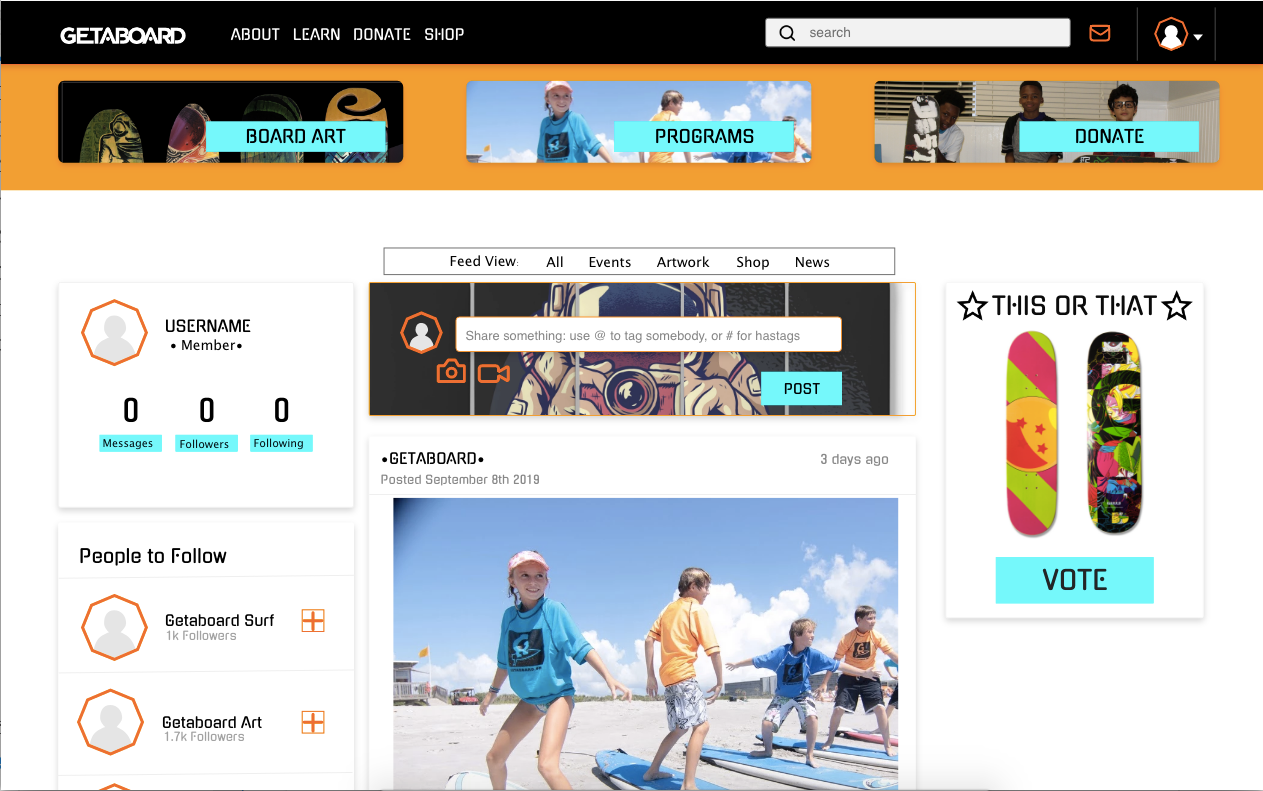
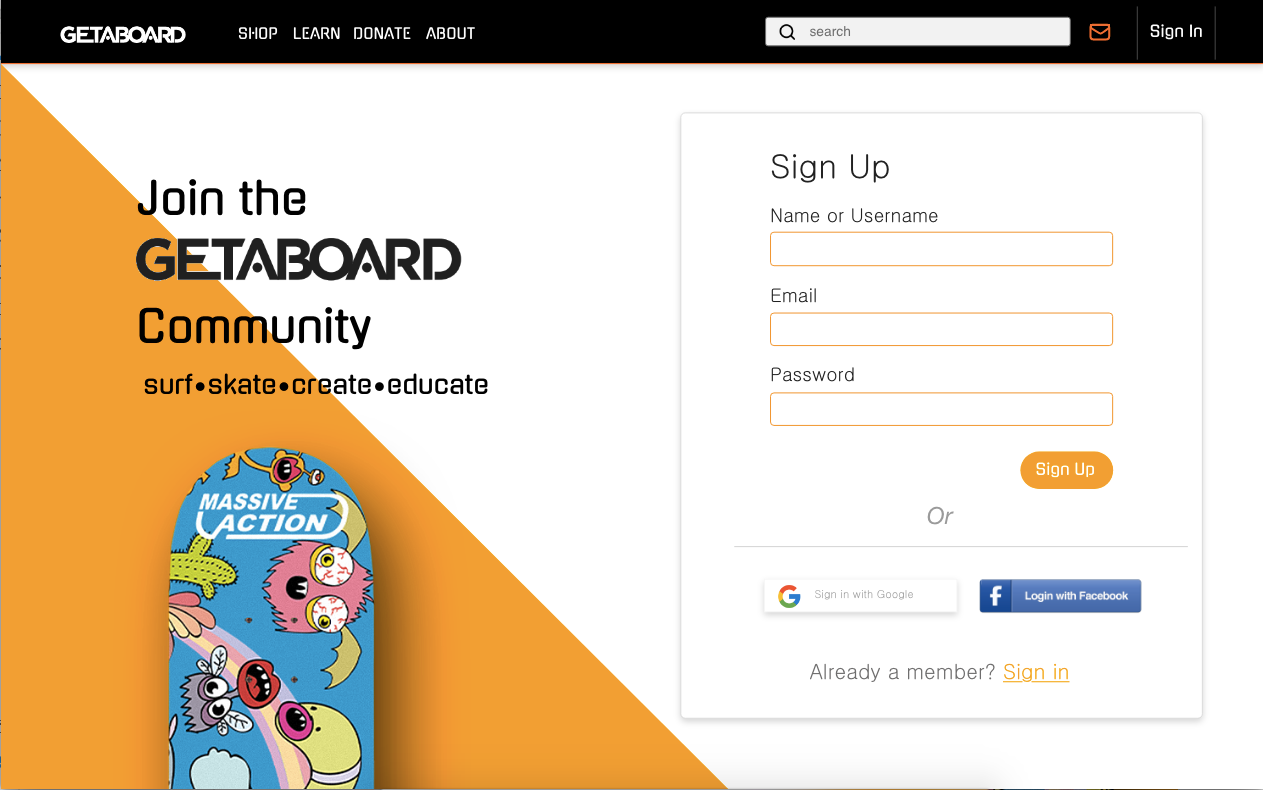
Getaboard Website Design
This is a prototype of the mockups that I completed during my internship with the Getaboard Foundation for a platform to be called Gromcore. The intention of the project was to create a place for students to keep track of their charity/community hours in order to obtain scholarships.
Below are two concept mockups for Getaboard's main website. The left is a feed view and the right is a log in/landing page.